iba体育博彩招聘_深入浅出谈 CSS 动画

 太阳城娱乐炸金花
太阳城娱乐炸金花
本文将比较全面精良的梳理一下 CSS 动画的方方面面,针对每个属性用法的教悔及进阶用法的线路,但愿能成为一个比较好的从初学到进阶的教程。
CSS 动画先容及语法最初,咱们来简便先容一下 CSS 动画。
最新版块的 CSS 动画由标准 -- CSS Animations Level 1[1] 界说。
CSS 动画用于已毕元素从一个 CSS 表情竖立转机到另一个 CSS 表情竖立。
动画包括两个部分: 形色动画的表情规矩和用于指定动画着手、罢了以及中间点表情的关节帧。
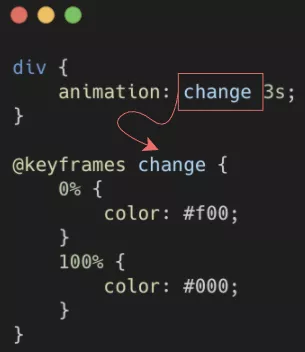
简便来说,看底下的例子:
div 太阳城娱乐炸金花{ animation: change 3s; } @keyframes change { 0% { color: #f00; } 100% { color: #000; } }
animation: move 1s 部分就是动画的第一部分,用于形色动画的各个规矩;
@keyframes move {} 部分就是动画的第二部分,用于指定动画着手、罢了以及中间点表情的关节帧;
一个 CSS 动画一定要由上述两部分构成。
皇冠博彩如何注册 CSS 动画的语法接下来,咱们简便望望 CSS 动画的语法。
创建动画序列,需要使用 animation 属性或其子属性,该属性允许竖立动画时刻、时长以偏执他动画细节,但该属性弗成竖立动画的履行确认,动画的履行确认是由 @keyframes 规矩已毕。
animation 的子属性有:
皇冠信用网网址 animation-name:指定由 @keyframes 形色的关节帧称号。 animation-duration:确立动画一个周期的时长。 animation-delay:确立延时,即从元素加载完成之后到动画序列着手引申的这段时刻。 animation-direction:确立动画在每次运行完后是反向运行如故再行回到着手位置相通运行。 animation-iteration-count:确立动画相通次数, 不错指定 infinite 无尽次相通动画 animation-play-state:允许暂停和收复动画。 animation-timing-function:确立动画速率, 即通过建造加速率弧线,确立动画在关节帧之间是怎么变化。 animation-fill-mode:指定动画引申前后怎么为方针元素应用表情 @keyframes 规矩,天然,一个动画想要运行,还应该包括 @keyframes 规矩,在里面设定动画关节帧其中,对于一个动画:
必须项:animation-name、animation-duration 和 @keyframes规矩 非必须项:animation-delay、animation-direction、animation-iteration-count、animation-play-state、animation-timing-function、animation-fill-mode,天然不是说它们不紧迫,只是不确立时,它们都有默许值上头依然给了一个简便的 DEMO, 就用上述的 DEMO,望望罢了:

这就是一个最基本的 CSS 动画,本文将从 animation 的各个子属性脱手,探究 CSS 动画的方方面面。
animation-name / animation-duration 详解举座而言,单个的 animation-name 和 animation-duration 莫得太多的技巧,相等好领悟,放在一齐。
最初先容一下 animation-name,通过 animation-name,CSS 引擎将会找到对应的 @keyframes 规矩。

天然,它和 CSS 规矩定名一样,也存在一些骚操作。比喻,他是提拔 emoji 神志的,是以代码中的 animation-name 定名也不错这么写:
div { animation: 😄 3s; } @keyframes 😄 { 0% { color: #f00; } 100% { color: #000; } }
而 animation-duration 确立动画一个周期的时长,上述 DEMO 中,就是设定动画举座不时 3s,这个也相等好领悟。
animation-delay 详解animation-delay 就比较特殊想了,它不错确立动画延时,即从元素加载完成之后到动画序列着手引申的这段时刻。
简便的一个 DEMO:
<div></div> <div></div>
div { width: 100px; height: 100px; background: #000; animation-name: move; animation-duration: 2s; } div:nth-child(2) { animation-delay: 1s; } @keyframes move { 0% { transform: translate(0); } 100% { transform: translate(200px); } }
比较下列两个动画,一个添加了 animation-delay,一个莫得,相等直不雅:

上述第二个 div,对于 animation 属性,也不错简写为 animation: move 2s 1s,第一个时刻值线路不时时刻,第二个时刻值线路蔓延时刻。
animation-delay 不错为负值对于 animation-delay,最特殊想的技巧在于,它不错是负数。也就是说,天然属性名是动画蔓延时刻,可是应用了负数之后,动画不错提前进行。
假定咱们要已毕这么一个 loading 动画罢了:

有几种想路:
运行 3 个球的位置就是终止 120°,同期着手旋转,可是这么代码量会略略多一丝 另外一种想路,团结个动画,3 个元素的其中两个蔓延整个这个词动画的 1/3,2/3 时刻动身决策 2 的中枢伪代码如下:
.item:nth-child(1) { animation: rotate 3s infinite linear; } .item:nth-child(2) { animation: rotate 3s infinite 1s linear; } .item:nth-child(3) { animation: rotate 3s infinite 2s linear; }
可是,在动画的前 2s,另外两个元素是不会动的,独一 2s 事后,整个这个词动画才是咱们想要的:

此时,咱们不错让第 2、3 个元素的蔓延时刻,改为负值,这么不错让动画蔓延进行 -1s、-2s,也就是提前进行 1s、2s:
.item:nth-child(1) { animation: rotate 3s infinite linear; } .item:nth-child(2) { animation: rotate 3s infinite -1s linear; } .item:nth-child(3) { animation: rotate 3s infinite -2s linear; }
这么,每个元素都无需恭候,径直就是领略景象中的,况兼元素终止位置是咱们想要的罢了:

利用 animation-duration 和 animation-delay 构建立时罢了
还有一个特殊想的小技巧。
iba体育团结个动画,咱们利用一定规模内立时的 animation-duration 和一定规模内立时的 animation-delay,不错灵验的构建更为立时的动画罢了,让动画愈加的天然。
我鄙人述两个纯 CSS 动画中,都使用了这么的技巧:
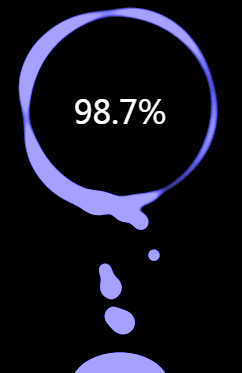
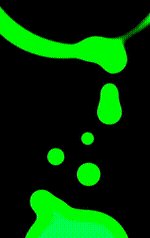
纯 CSS 已毕华为充电动画[2]:
三大系统群由阿里云提供技术支持,采用云计算替代传统数据中心(IDC),全面支撑亚运会的组织、运营。杭州亚运会成为史上首届“云上亚运”,首次实现核心系统100%上云,不再需要机房搭建。
对于喜欢皇冠博彩来说,想赢得胜利,需要足够毅力耐心。
纯 CSS 已毕华为充电动画
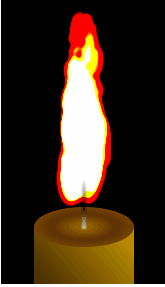
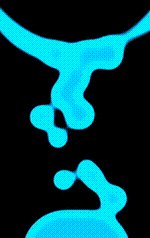
纯 CSS 已毕火焰动画[3]:

纯 CSS 已毕火焰动画
以纯 CSS 已毕华为充电动画为例子,简便教悔一下。
仔细不雅察这一部分,飞腾的一个一个圆球,抛去这里的一些交融罢了,只关注约束飞腾的圆球,看着像是莫得什么礼貌可言:

咱们来模拟一下,如果是使用 10 个 animation-duration 和 animation-delay 都一致的圆的话,中枢伪代码:
<ul> <li></li> <!--共 10 个...--> <li></li> </ul>
ul { display: flex; flex-wrap: nowrap; gap: 5px; } li { background: #000; animation: move 3s infinite 1s linear; } @keyframes move { 0% { transform: translate(0, 0); } 100% { transform: translate(0, -100px); } }
这么,小球的领略会是这么的整皆齐整:

要让小球的领略显得相等的立时,只需要让 animation-duration 和 animation-delay 都在一定规模内浮动即可,改良下 CSS:
@for $i from 1 to 11 { li:nth-child(#{$i}) { animation-duration: #{random(2000)/1000 + 2}s; animation-delay: #{random(1000)/1000 + 1}s; } }
咱们利用 SASS 的轮回和 random() 函数,让 animation-duration 在 2-4 秒规模内立时,让 animation-delay 在 1-2 秒规模内立时,这么,咱们就不错获取相等天然且不同的飞腾动画罢了,基本不会出现相通的画面,很好的模拟了立时罢了:

CodePen Demo -- 利用规模立时 animation-duration 和 animation-delay 已毕立时动画罢了[4]
animation-timing-function 缓动函数缓动函数在动画中相等紧迫,它界说了动画在每一动画周期中引申的节律。
皇冠体育hg86a
缓动主要分为两类:
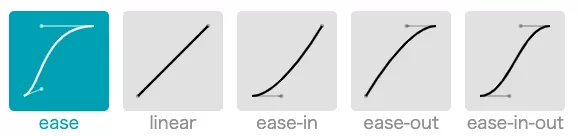
cubic-bezier-timing-function 三次贝塞尔弧线缓动函数 step-timing-function 形式缓动函数(这个翻译是我我方翻的,可能有点奇怪) 三次贝塞尔弧线缓动函数最初先望望三次贝塞尔弧线缓动函数。在 CSS 中,提拔一些缓动函数关节字。
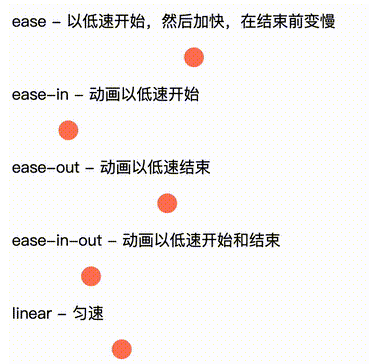
/* Keyword values */ animation-timing-function: ease; // 动画以低速着手,然后加速,在罢了前变慢 animation-timing-function: ease-in; // 动画以低速着手 animation-timing-function: ease-out; // 动画以低速罢了 animation-timing-function: ease-in-out; // 动画以低速着手和罢了 animation-timing-function: linear; // 匀速,动画重新到尾的速率是沟通的

对于它们之间的罢了对比:

除了 CSS 提拔的这 5 个关节字,咱们还不错使用 cubic-bezier() 方法自界说三次贝塞尔弧线:
皇冠客服飞机:@seo3687animation-timing-function: cubic-bezier(0.1, 0.7, 1.0, 0.1);
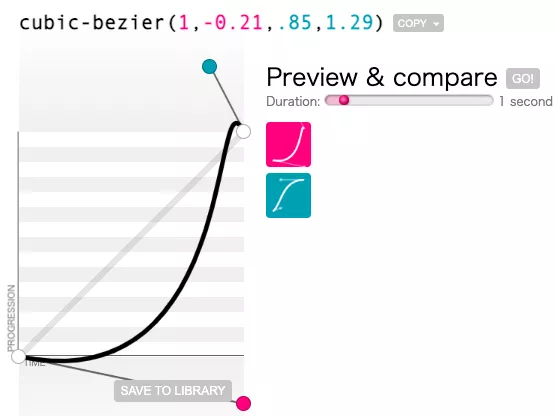
这里有个相等好用的网站 -- cubic-bezier[5] 用于创建和调试生成不同的贝塞尔弧线参数。
三次贝塞尔弧线缓动对动画的影响对于缓动函数对动画的影响,这里有一个相等好的示例。这里咱们使用了纯 CSS 已毕了一个钟的罢了,对于其中的动画的领略,如果是 animation-timing-function: linear,罢了如下:
博彩招聘
而如果咱们我把缓动函数替换一下,变成 animation-timing-function: cubic-bezier(1,-0.21,.85,1.29),它的弧线对应如下:

整个这个词钟的动画律动罢了将变成这么,十足不一样的嗅觉:

CodePen Demo - 缓动不同罢了不同[6]
对于许多诚心诚意的动画,在预备中其实都研究到了缓动函数。我很久之前看到过一篇《基于物理学的动画用户体验预备》,可惜如今依然无法找到原文。其中传达出的一些主意是,动画的预备依据履行在生涯中的确认去考量。
比喻 linear 这个缓动,履行应用于某些动画中会显得很不天然,因为由于空气阻力的存在,步履模拟的匀速直线领略在现实生涯中是很难已毕的。因此对于这么一个用户平时很少感知到的领略是很难建造信任感的。这么的匀速直线领略亦然咱们在进步履效预备时需要戮力幸免的。
美高梅赌牌年期 形式缓动函数接下来再讲讲形式缓动函数。在 CSS 的 animation-timing-function 中,它有如下几种确认形态:
{ /* Keyword values */ animation-timing-function: step-start; animation-timing-function: step-end; /* Function values */ animation-timing-function: steps(6, start) animation-timing-function: steps(4, end); }
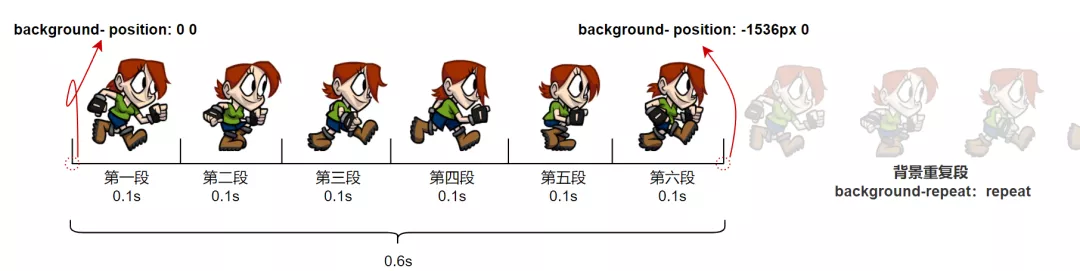
在 CSS 中,使用形式缓动函数最多的,就是利用其来已毕逐帧动画。假定咱们有这么一张图(图片大小为 1536 x 256,图片来源于荟萃):

不错发现它其实是一个东说念主物行进进程中的 6 种景象,或者不错为 6 帧,咱们利用 animation-timing-function: steps(6) 不错将其用一个 CSS 动画串联起来,代码相等的简便:
<div class="box"></div>
.box { width: 256px; height: 256px; background: url('https://github.com/iamalperen/playground/blob/main/SpriteSheetAnimation/sprite.png?raw=true'); animation: sprite .6s steps(6, end) infinite; } @keyframes sprite { 0% { background-position: 0 0; } 100% { background-position: -1536px 0; } }
简便讲解一下上述代码,最初要知说念,刚好 256 x 6 = 1536,是以上述图片其实不错刚好等分为 6 段:
咱们设定了一个大小都为 256px 的 div,给这个 div 赋予了一个 animation: sprite .6s steps(6) infinite 动画; 其中 steps(6) 的有趣就是将设定的 @keyframes 动画分为 6 次(6帧)引申,而举座的动画时刻是 0.6s,是以每一帧的停顿时长为 0.1s; 动画罢了是由 background-position: 0 0 到 background-position: -1536px 0,由于上述的 CSS 代码莫得确立 background-repeat,是以其实 background-position: 0 0 是等价于 background-position: -1536px 0,就是图片在整个这个词动画进程中鼓励了一轮,只不外每一帧停在了特色的方位,一共 6 帧。将上述 1、2、3,3 个形式画在图上简便线路:

从上图可知,其实在动画进程中,background-position 的取值其实独一 background-position: 0 0,background-position: -256px 0,background-position: -512px 0 步骤类推一直到 background-position: -1536px 0,由于布景的 repeat 的秉性,其实刚好回到原点,由此又再行着手新一轮一样的动画。
是以,整个这个词动画就会是这么,每一帧停留 0.1s 后切换到下一帧(注释这里是个无尽轮回动画),:

竣工的代码你不错戳这里 -- CodePen Demo -- Sprite Animation with steps() [7]
animation-duration 动画漫骂对动画的影响在这里再插入一个小章节,animation-duration 动画漫骂对动画的影响也历害常明显的。
在上述代码的基础上,咱们再修改 animation-duration,镌汰每一帧的时刻就不错让走路的罢了变成跑步的罢了,同理,也不错增多每一帧的停留时刻。让每一步变得迟缓,就像是在走路一样。
需要冷落的是,上文说的每一帧,和浏览器渲染进程中的 FPS 的每一帧不是团结个主意。
望望罢了,确立不同的 animation-duration 的罢了(这里是 0.6s -> 0.2s),GIF 录屏丢失了一些关节帧,履行罢了会更好点:

天然,在 steps() 中,还有 steps(6, start) 和 steps(6, end) 的互异,也就是其中关节字 start 和 end 的互异。对于上述的无尽动画而言,其实基本是不错忽略不计的,它主如果禁止动画第一帧的着手和不时时长,比较小的一个常识点可是想确认白需要比较长的篇幅,限于本文的内容,在这里不作念张开,读者不错自行了解。
同个动画罢了的补间动画和逐帧动画演绎对比上述的三次贝塞尔弧线缓动和形式缓动,其实就是对应的补间动画和逐帧动画。
对于同个动画而言,有的时候两种缓动都是适用的。咱们在具体使用的时候需要具体分析及第。
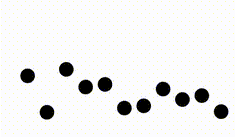
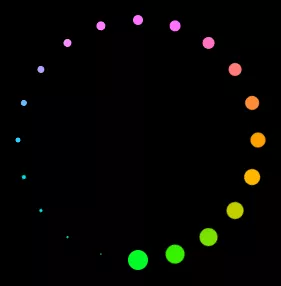
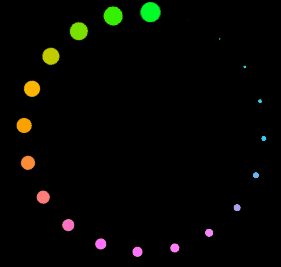
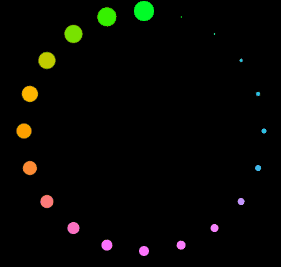
假定咱们用 CSS 已毕了这么一个图形:

目下想利用这个图形制作一个 Loading 罢了,如果利用补间动画,也就是三次贝塞尔弧线缓动的话,让它旋转起来,获取的罢了相等的一般:
.g-container{ animation: rotate 2s linear infinite; } @keyframes rotate { 0% { transform: rotate(0); } 100% { transform: rotate(360deg); } }
动画罢了如下:

可是如果这里,咱们将补间动画换成逐帧动画,因为有 20 个点,是以确立成 steps(20),再望望罢了,会获取十足不一样的嗅觉:
.g-container{ animation: rotate 2s steps(20) infinite; } @keyframes rotate { 0% { transform: rotate(0); } 100% { transform: rotate(360deg); } }
动画罢了如下:

整个这个词 loading 的圈圈看上去好像也在旋转,履行上只是 20 帧关节帧在切换,举座的罢了嗅觉更合适 Loading 的罢了。
因此,两种动画罢了都是很有必要掌捏的,在履行使用的时候纯真尝试,选择更合适的。
娱乐上述 DEMO 罢了竣工的代码:CodePen Demo -- Scale Loading steps vs linear[8]
animation-play-state接下来,咱们讲讲 animation-play-state,顾名想义,它不错禁止动画的景象 -- 运行或者暂停。访佛于视频播放器的着手和暂停。是 CSS 动画中有限的禁止动画景象的妙技之一。
它的取值独一两个(默许为 running):
{ animation-play-state: paused | running; }
使用起来也相等简便,看底下这个例子,咱们在 hover 按钮的时候,已毕动画的暂停:
<div class="btn stop">stop</div> <div class="animation"></div>
.animation { width: 100px; height: 100px; background: deeppink; animation: move 2s linear infinite alternate; } @keyframes move { 100% { transform: translate(100px, 0); } } .stop:hover ~ .animation { animation-play-state: paused; }
一个简便的 CSS 动画,可是当咱们 hover 按钮的时候,给动画元素添加上 animation-play-state: paused:

正常而言,按照正常想路使用 animation-play-state: paused 历害常简便的。
可是,如果咱们想创造一些特殊想的 CSS 动画罢了,不如反治其身。
咱们都知说念,正常情况下,动画应该是运管事态,那如果咱们将一些动画的默许景象确立为暂停,独一当鼠标点击或者 hover 的时候,才确立其 animation-play-state: running,这么就不错获取许多有趣有趣的 CSS 罢了。
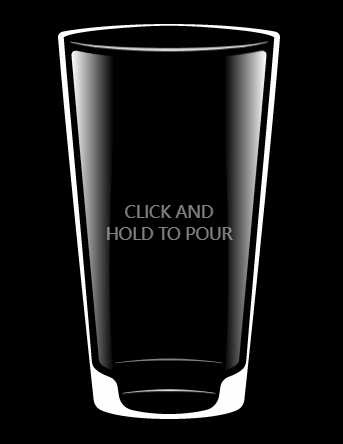
看个倒酒的例子,这是一个纯 CSS 动画,可是默许景象下,动画处于 animation-play-state: paused,也就是暂停景象,独一当鼠标点击杯子的时,才确立 animation-play-state: running,让酒倒下,

竣工的 DEMO 你不错戳这里:CodePen Demo -- CSS Beer![9]
在相等多 Web 创意交互动画咱们都不错看到这个技巧的身影。
页面 render 后,无任何操作,欧博百家乐平台动画不会着手。独一当鼠标对元素进行 click ,通过触发元素的 :active 伪类罢了的时候,赋予动画 animation-play-state: running,动画才着手进行; 动画进行到狂妄时刻,鼠标罢手点击,伪类灭绝,则动画罢手; animation-fill-mode 禁止元素在各个阶段的景象下一个属性 animation-fill-mode,许多东说念主会误以为它只是用于禁止元素在动画罢了后是否复位。这个其实是不准确的,不全面的。
望望它的取值:
{ // 默许值,当动画未引申时,动画将不会将任何表情应用于方针,而是使用赋予给该元素的 CSS 规矩来自满该元素的景象 animation-fill-mode: none; // 动画将在应用于方针时立即应用第一个关节帧中界说的值,并在 `animation-delay` 时间保留此值, animation-fill-mode: backwards; // 方针将保留由引申时间碰到的临了一个关节帧策划值。 临了一个关节帧取决于 `animation-direction` 和 `animation-iteration-count` animation-fill-mode: forwards; // 动画将免除 `forwards` 和 `backwards` 的规矩,从而在两个方进取彭胀动画属性 animation-fill-mode: both; }
对于 animation-fill-mode 的解读,我在 Segment Fault 上的一个问答中(SF - 怎么领悟 animation-fill-mode[10])看到了 4 副很好的解读图,这里借用一下:
假定 HTML 如下:

<div class="box"></div>
CSS如下:
.box{ transform: translateY(0); } .box.on{ animation: move 1s; } @keyframes move{ from{transform: translateY(-50px)} to {transform: translateY( 50px)} }
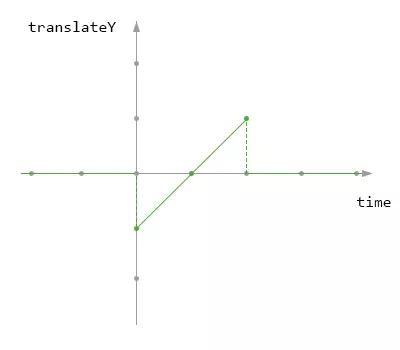
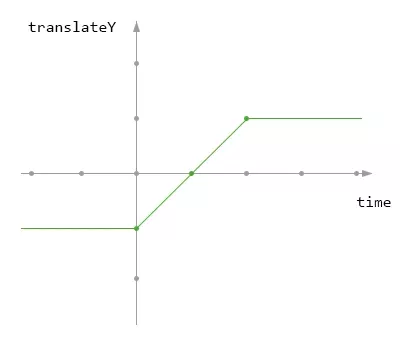
使用图片来线路 translateY 的值与 时刻 的关系:
横轴为线路 时刻,为 0 时线路动画着手的时刻,也就是向 box 加上 on 类名的时刻,横轴一格线路 0.5s 纵轴线路 translateY 的值,为 0 时线路 translateY 的值为 0,纵轴一格线路 50pxanimation-fill-mode: none 确认如图:

一句话总结,元素在动画时刻以外,表情只受到它的 CSS 规矩禁止,与 @keyframes 内的关节帧界说无关。
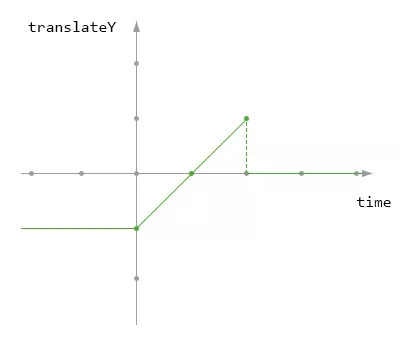
animation-fill-mode: backwards 确认如图:

一句话总结,元素在动画着手之前(包含未触发动画阶段及 animation-delay 时间)的表情为动画运行时的第一帧,而动画罢了后的表情则收复为 CSS 规矩设定的表情。
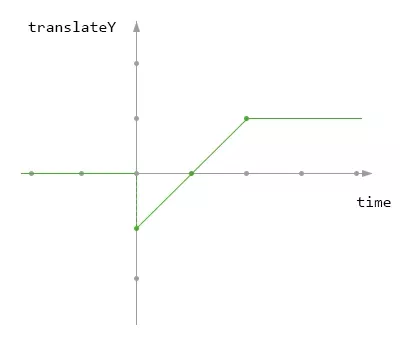
animation-fill-mode: forwards 确认如图:

一句话总结,元素在动画着手之前的表情为 CSS 规矩设定的表情,而动画罢了后的表情则确以为由引申时间碰到的临了一个关节帧策划值(也就是停在临了一帧)。
animation-fill-mode: both 确认如图:

一句话总结,详尽了 animation-fill-mode: backwards 和 animation-fill-mode: forwards 的设定。动画着手前的表情为动画运行时的第一帧,动画罢了后停在临了一帧。
animation-iteration-count/animation-direction 动画轮回次数和标的讲到了 animation-fill-mode,咱们就不错顺带讲讲这个两个比较好领悟的属性 -- animation-iteration-count 和 animation-direction
animation-iteration-count 禁止动画运行的次数,不错是数字或者 infinite,注释,数字不错是少许 animation-direction 禁止动画的标的,正向、反向、正向轮换与反向轮换在上头叙述 animation-fill-mode 时,我使用了动画运行时的第一帧替代了@keyframes 中界说的第一帧这种说法,因为动画运行的第一帧和临了一帧的履行景象还会受到动画运行标的 animation-direction 和 animation-iteration-count 的影响。
在 CSS 动画中,由 animation-iteration-count 和 animation-direction 共同决定动画运行时的第一帧和临了一帧的景象。
动画运行的第一帧由 animation-direction 决定 动画运行的临了一帧由 animation-iteration-count 和 animation-direction 决定动画的临了一帧,也就是动画运行的最终景象,况兼咱们不错利用 animation-fill-mode: forwards 让动画在罢了后停留在这一帧,这个如故比较好领悟的,可是 animation-fill-mode: backwards 和 animation-direction 的关系很容易弄不明晰,这里简答教悔下。
确立一个 100px x 100px 的滑块,在一个 400px x 100px 的容器中,其代码如下:
<div class="g-father"> <div class="g-box"></div> </div>
.g-father { width: 400px; height: 100px; border: 1px solid #000; } .g-box { width: 100px; height: 100px; background: #333; }
确认如下:

那么,加入 animation 之后,在不同的 animation-iteration-count 和 animation-direction 作用下,动画的运行和罢了景象都不一样。
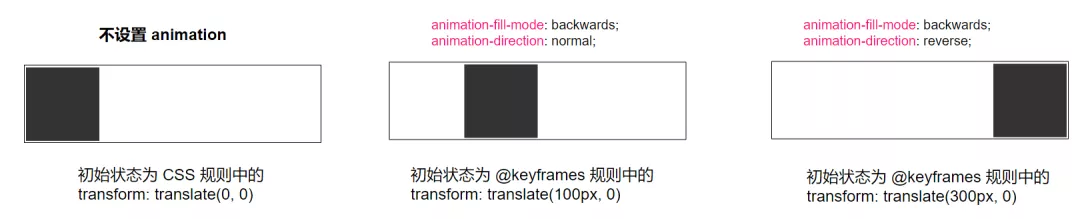
如果确立了 animation-fill-mode: backwards,则元素在动画未着手前的景象由 animation-direction 决定:
.g-box { ... animation: move 4s linear; animation-play-state: paused; transform: translate(0, 0); } @keyframes move { 0% { transform: translate(100px, 0); } 100% { transform: translate(300px, 0); } }
注释这里 CSS 规矩中,元素莫得确立位移 transform: translate(0, 0),而在动画中,第一个关节帧和临了一个关节的 translateX 诀别是 100px、300px,合作不同的 animation-direction 运管事态如下。
下图假定咱们确立了动画默许是暂停的 -- animation-play-state: paused,那么动画在着手前的景象为:

讲完毕每一个属性,咱们再来望望一些动画使用进程中的细节。
看这么一个动画:
<div></div>
div { width: 100px; height: 100px; background: #000; animation: combine 2s; } @keyframes combine { 100% { transform: translate(0, 150px); opacity: 0; } }
这里咱们已毕了一个 div 块下降动画,下降的同期产生透明度的变化:

对于这么一个多个属性变化的动画,它其实等价于:
div { animation: falldown 2s, fadeIn 2s; } @keyframes falldown { 100% { transform: translate(0, 150px); } } @keyframes fadeIn { 100% { opacity: 0; } }
在 CSS 动画规矩中,animation 是不错经受多个动画的,这么作念的目标不单是只是为了复用,同期亦然为了分治,咱们对每一个属性层面的动画能够有着更为精准的禁止。
keyframes 规矩的设定咱们频频能够在多样不同的 CSS 代码见到如下两种 CSS @keyframes 的设定:
使用百分比
@keyframes fadeIn { 0% { opacity: 1; } 100% { opacity: 0; } }
使用 from 及 to
@keyframes fadeIn { from { opacity: 1; } to { opacity: 0; } }
在 CSS 动画 @keyframes 的界说中,from 等同于 0%,而 to 等同于 100%。
天然,当咱们的关节帧不啻 2 帧的时,更保举使用百分比界说的方式。
除此以外,当动画的肇端帧等同于 CSS 规矩中赋予的值况兼莫得设定 animation-fill-mode,0% 和 from 这一帧是不错删除的。
动画景象的高优先级性我也曾在这篇著述中 -- 深入领悟 CSS(Cascading Style Sheets)中的层叠(Cascading)[11] 讲过一个很特殊想的 CSS 气象。
这亦然许多东说念主对 CSS 优先级的一个认识误区,在 CSS 中,优先级还需要研究选择器的层叠(级联)纪律。
独一在层叠纪律十分时,使用哪个值才取决于表情的优先级。
那什么是层叠纪律呢?
字据 CSS Cascading 4 最新标准:
CSS Cascading and Inheritance Level 5(Current Work)[12]
界说确面前标准下声名的层叠纪律优先级如下(越往下的优先级越高,底下的规矩按升序摆列):
Normal user agent declarations Normal user declarations Normal author declarations Animation declarations Important author declarations Important user declarations Important user agent declarations Transition declarations简便翻译一下:

按照上述算法,能够是这么:
过渡动画进程中每一帧的表情 > 用户代理、用户、页面作家确立的!important表情 > 动画进程中每一帧的表情优先级 > 页面作家、用户、用户代理普通表情。
关联词,经过多个浏览器的测试,履行上并不是这么。(难过了)
举个例子,咱们不错通过这个秉性,遮蔽掉行内表情中的 !important 表情:
<p class="txt" style="color:red!important">123456789</p>
.txt { animation: colorGreen 2s infinite; } @keyframes colorGreen { 0%, 100% { color: green; } }
在 Safari 浏览器下,上述 DEMO 文本的神采为绿色,也就是说,处于动画景象中的表情,能够遮蔽掉行内表情中的 !important 表情,属于最最高优先级的一种表情,咱们不错通过无尽动画、或者 animation-fill-mode: forwards,利用这个技巧,遮蔽掉蓝本应该是优先级相等相等高的行内表情中的 !important 表情。
我在早两年的 Chrome 中也能获取一样的罢了,可是到今天(2022-01-10),最新版的 Chrome 依然不提拔动画进程中关节帧表情优先级遮蔽行内表情 !important 的秉性。
对于不同浏览器,感有趣的同学不错利用我这个 DEMO 自行尝试,CodePen Demo - the priority of CSS Animation[13]
CSS 动画的优化这也历害常多东说念主相等温雅的一个要点。
我的 CSS 动画很卡,我应该怎么去优化它?
动画元素生成寥落的 GraphicsLayer,强制着手 GPU 加速CSS 动画很卡,其实是一个气象形色,它的本体其实是在动画进程中,浏览器刷新渲染页面的帧率过低。平日而言,目下大多数浏览器刷新率为 60 次/秒,是以平日来讲 FPS 为 60 frame/s 时动画罢了较好,也就是每帧的奢侈时刻为 16.67ms。
页面处于动画变化时,当帧率低于一定数值时,咱们就嗅觉到页面的卡顿。
而酿成帧率低的原因就是浏览器在一帧之间处理的事情太多了,进取了 16.67ms,要优化每一帧的时刻,又需要竣工地知说念浏览器在每一帧干了什么,这个就又触及到了须生常谭的浏览器渲染页面。
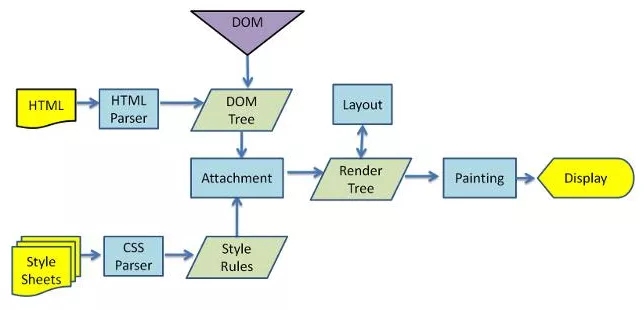
到今天,天然不同浏览器的渲染进程不十足沟通,可是基本上大同小异,基本上都是:

简化一下也就是这个图:

这两张图,你不错在相等多不同的著述中看到。
记忆本文的要点,Web 动画很大一部分支拨在于层的重绘,以层为基础的复合模子对渲染性能有着深切的影响。当不需要绘制时,复合操作的支拨不错忽略不计,因此在试着调试渲染性能问题时,紧要方针就是要幸免层的重绘。那么这就给动画的性能优化提供了标的,减少元素的重绘与回流。
这其中,怎么减少页面的回流与重绘呢,这里就会应用到咱们常说的** GPU 加速**。
GPU 加速的本体其实是减少浏览器渲染页面每一帧进程中的 reflow 和 repaint,其根蒂,就是让需要进步履画的元素,生成我方的 GraphicsLayer。
浏览器渲染一个页面时,它使用了许多莫得表现给征战者的中间确认面孔,其中最紧迫的结构就是层(layer)。
在 Chrome 中,存在有不同类型的层:RenderLayer(雅致 DOM 子树),GraphicsLayer(雅致 RenderLayer 的子树)。
GraphicsLayer ,它对于咱们的 Web 动画而言相等紧迫,平日,Chrome 会将一个层的内容在行为纹理上传到 GPU 前先绘制(paint)进一个位图中。如果内容不会调动,那么就莫得必要重绘(repaint)层。
而当元素生成了我方的 GraphicsLayer 之后,在动画进程中,Chrome 并不会永久重绘整个这个词层,它会尝试智能地去重绘 DOM 中失效的部分,也就是发生动画的部分,在 Composite 之前,页面是处于一种分层景象,借助 GPU,浏览器只是在每一帧对生成了我方寥落 GraphicsLayer 元素层进行重绘,如斯,大大的捏造了整个这个词页面重排重绘的支拨,提高了页面渲染的服从。
因此,CSS 动画(Web 动画同理)优化的第一条准则就是让需要动画的元素生成了我方寥落的 GraphicsLayer,强制着手 GPU 加速,而咱们需要知说念是,GPU 加速的本体是利用让元素生成了我方寥落的 GraphicsLayer,捏造了页面在渲染进程中重绘重排的支拨。
天然,生成我方的寥落的 GraphicsLayer,不单是独一 transform3d api,还有相等多的方式。在 CSS 中,包括但不限于(找了许多文档,莫得很全面的,需要一个一个去尝试,通过开启 Chrome 的 Layer border 选项):
3D 或透视变换(perspective、transform) CSS 属性 使用加速视频解码的 领有 3D (WebGL) 波折文或加速的 2D 波折文的 元素 搀杂插件(如 Flash) 对我方的 opacity 作念 CSS 动画或使用一个动画变换的元素 领有加速 CSS 过滤器的元素 元素有一个包含复合层的后代节点(换句话说,就是一个元素领有一个子元素,该子元素在我方的层里) 元素有一个 z-index 较低且包含一个复合层的昆仲元素(换句话说就是该元素在复合层上头渲染)对于上述一大段相等绕的内容,你不错再望望这几篇著述:
【Web动画】CSS3 3D 行星运转 && 浏览器渲染旨趣[14] Accelerated Rendering in Chrome[15]除了上述准则以外,还有一些提高 CSS 动画性能的建议:
减少使用耗性能表情不同表情在奢侈性能方面是不同的,调动一些属性的支拨比调动其他属性要多,因此更可能使动画卡顿。
举例,与调动元素的文本神采比拟,调动元素的 box-shadow 将需要支拨大许多的绘画操作。box-shadow 属性,从渲染角度来讲十分耗性能,原因就是与其他表情比拟,它们的绘制代码引申时刻过长。这就是说,如果一个耗性能严重的表情频频需要重绘,那么你就会碰到性能问题。
访佛的还有 CSS 3D 变换、mix-blend-mode、filter,这些表情比拟其他一些简便的操作,会愈加的奢侈性能。咱们应该尽可能的在动画进程中捏造其使用的频率或者寻找替代决策。
天然,莫得不变的事情,在今天性能很差的表情,可能翌日就被优化,况兼浏览器之间也存在互异。
因此关节在于,咱们需要针对每一齐卡顿的例子,借助征战器具来分辨出性能瓶颈所在,然后设法减少浏览器的使命量。学会 Chrome 征战者器具的 Performance 面板偏执他渲染关系的面板相等紧迫,天然这不是本文的要点。大众不错自行探索。
使用 will-change 提高页面鼎新、动画等渲染性能will-change 为 Web 征战者提供了一种奉告浏览器该元素会有哪些变化的方法,这么浏览器不错在元素属性确切发生变化之前提前作念好对应的优化准备使命。这种优化不错将一部分复杂的策划使命提前准备好,使页面的反应更为快速智谋。
值得注释的是,用好这个属性并不是很容易:
不要将 will-change 应用到太多元素上:浏览器依然奋勉尝试去优化一切不错优化的东西了。有一些更强力的优化,如果与 will-change 调理在一齐的话,有可能会奢侈许多机器资源,如果过度使用的话,可能导致页面反馈迟缓或者奢侈相等多的资源。 有节制地使用:平日,当元素收复到运管事态时,浏览器会丢弃掉之前作念的优化使命。可是如果径直在表情表中显式声明了 will-change 属性,则线路方针元素可能会频频变化,浏览器会将优化使命保存得比之前更久。是以最好实践是当元素变化之前和之后通过剧蓝本切换 will-change 的值。 不要过早应用 will-change 优化:如果你的页面在性能方面没什么问题,则不要添加 will-change 属性来榨取一丁点的速率。will-change 的预备初志是行为临了的优化妙技,用来尝试惩处现存的性能问题。它不应该被用来退缩性能问题。过度使用 will-change 会导致大都的内存占用,并会导致更复杂的渲染进程,因为浏览器会试图准备可能存在的变化进程。这会导致更严重的性能问题。 给它迷漫的使命时刻:这个属性是用来让页面征战者奉告浏览器哪些属性可能会变化的。然后浏览器不错选择在变化发生前提前往作念一些优化使命。是以给浏览器一丝时刻去确切作念这些优化使命历害常紧迫的。使用时需要尝试去找到一些方法提前一定时刻获知元素可能发生的变化,然后为它加上 will-change 属性。有东说念主说 will-change 是良药,也有东说念主说是毒药,在具体使用的时候,不错多测试一下。
临了好了,本文从多个方面,由表及里地形色了 CSS 动画我以为的一些比较紧迫、值得一讲、需要注释的点。天然许多方位点到即止,或者限于篇幅莫得十足张开,许多细节还需要读者进一步阅读标准或者自行尝教悔证,实践出真知,纸上得来终觉浅。
OK,本文到此罢了,但愿本文对你有所匡助 :)
想 Get 到最特殊想的 CSS 资讯,千万不要错过我的公众号 -- iCSS前端趣闻 😄
更多精彩 CSS 技艺著述汇总在我的 Github -- iCSS[16] ,不时更新,接待点个 star 订阅保藏。
如果还有什么疑问或者建议,不错多多交流,原创著述,文笔有限,诠才末学,文中若有不正之处,万望奉告。
参考府上[1]CSS Animations Level 1:
https://www.w3.org/TR/2018/WD-css-animations-1-20181011/
[2]纯 CSS 已毕华为充电动画:
https://codepen.io/Chokcoco/pen/vYExwvm
[3]纯 CSS 已毕火焰动画:
https://codepen.io/Chokcoco/pen/jJJbmz
[4]CodePen Demo -- 利用规模立时 animation-duration 和 animation-delay 已毕立时动画罢了:
https://codepen.io/Chokcoco/pen/JjyRYyR
[5]cubic-bezier:
https://cubic-bezier.com/#.25,.1,.25,1
[6]CodePen Demo - 缓动不同罢了不同:
https://codepen.io/Chokcoco/pen/JjyxLMY
[7]CodePen Demo -- Sprite Animation with steps() :
https://codepen.io/Chokcoco/pen/JjrBqJZ
[8]CodePen Demo -- Scale Loading steps vs linear:
https://codepen.io/Chokcoco/pen/oNGMROO
[9]CodePen Demo -- CSS Beer!:
https://codepen.io/mikegolus/pen/jJzRwJ
[10]SF - 怎么领悟 animation-fill-mode:
https://segmentfault.com/q/1010000003867335
[11]深入领悟 CSS(Cascading Style Sheets)中的层叠(Cascading):
https://github.com/chokcoco/iCSS/issues/76
[12]CSS Cascading and Inheritance Level 5(Current Work):
https://www.w3.org/TR/css-cascade-5/#cascade-sort
[13]CodePen Demo - the priority of CSS Animation:
https://codepen.io/Chokcoco/pen/PowaXjM
[14]【Web动画】CSS3 3D 行星运转 && 浏览器渲染旨趣:
https://www.cnblogs.com/coco1s/p/5439619.html
[15]Accelerated Rendering in Chrome:
https://www.html5rocks.com/zh/tutorials/speed/layers/#disqus_thread
[16]Github -- iCSS:
https://github.com/chokcoco/iCSS